This is a useful pattern to know when the Engineering team is getting close to shipping changes you might care about. Most companies will have a slack channel that pipes in deploy notifications. It can get noisy and you don’t control the data coming in. It also may be useful to know about these things a little sooner than when they are actually live.
If you use Customer.io webhooks with Github (or something like it) you can have more control over when you get notified of a change you care about. Here’s a pattern to create your own personal change feed.
Here’s how it works:
(1) Create a data campaign in Customer.io
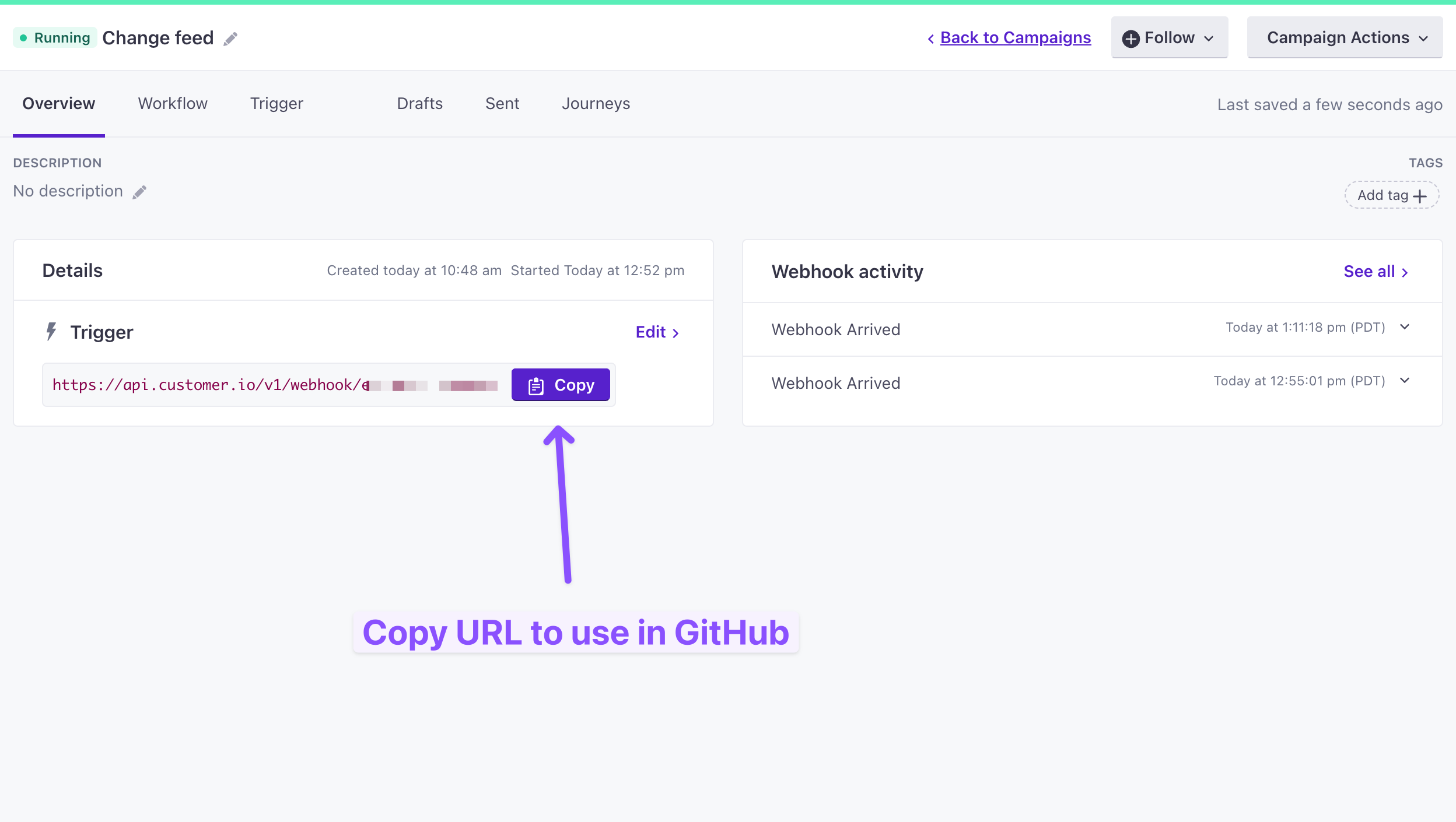
Create a data campaign in Customer.io as you normally would. Copy the URL to be used within GitHub.

Note: Your engineering team may use something like BitBucket, or Gitlab. The same general workflow will apply.
(2) Add the Customer.io Webhook URL in Github for Pull Requests
You may need some help with this next part if you don’t have the correct permissions to set up Webhooks in GitHub.
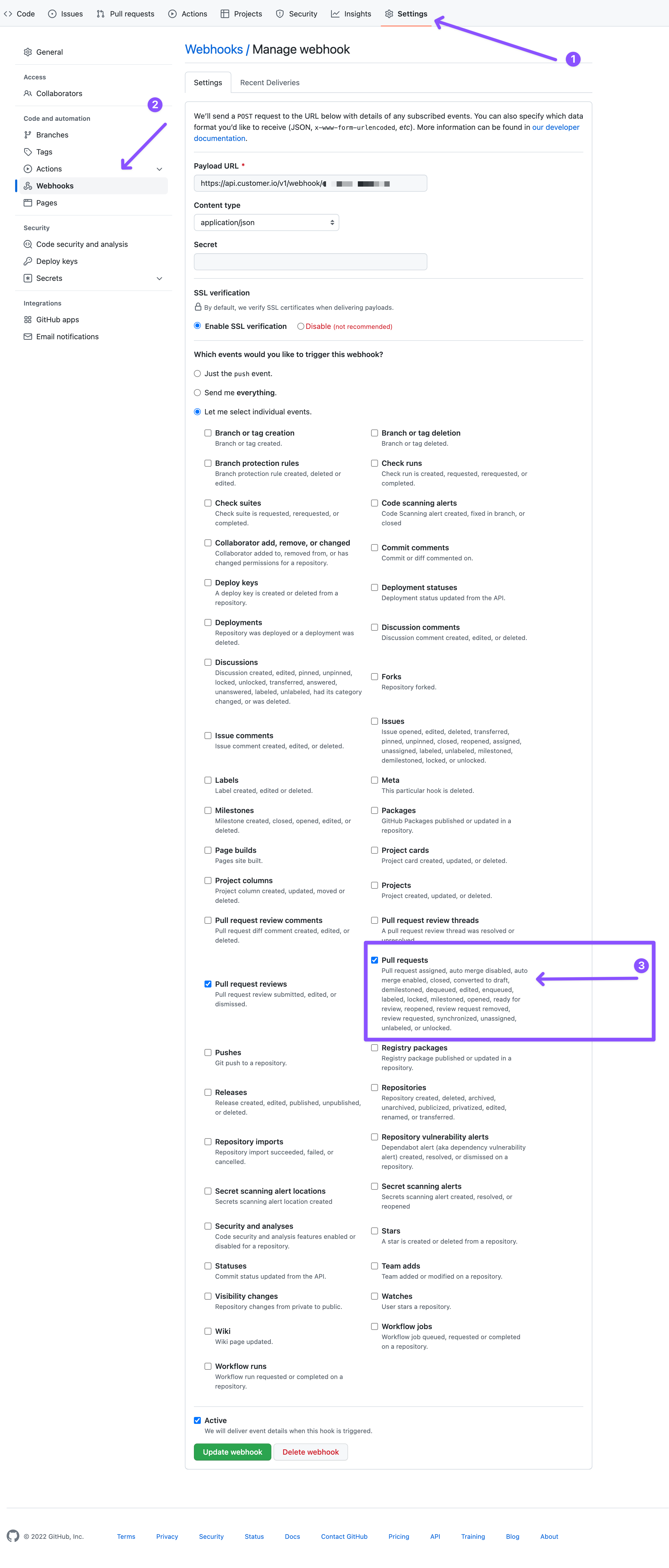
Head over to Settings in the repository that hosts the application you market to your users. Click Webhooks in the left hand nav. Add in the Customer.io Webhook URL that you copied in Step 1. You can select any number of events but the ones we care about are Pull Requests.

A few notes here:
- Pull Requests are part of a development workflow where an engineer proposes changes to be pulled in to the main version of an application. It’s a good signal that some changes are coming. “When exactly” depends on the change and your Engineering team’s collaboration style.
- Not all Pull Requests are merged in and deployed. Use filters (next section) to dial in what you want to hear about.
- A “Merged” Pull request doesn’t mean the change is live. Just that the changes are approved by the Engineering team and is now part of your main application. There are a number of things that dictate when a user might see changes from a pull request depending on:
- How often you deploy
- Feature flags
- App architecture
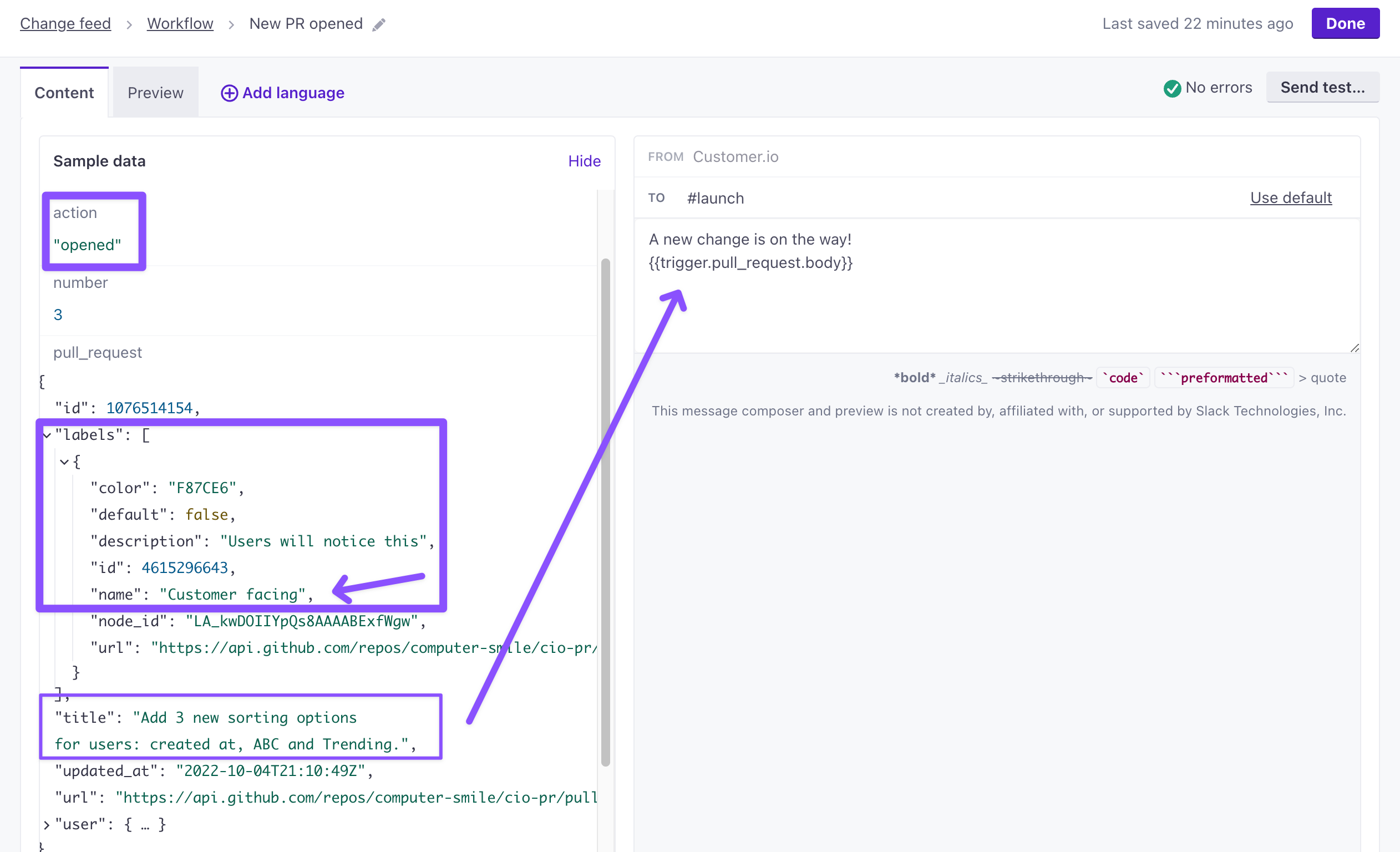
(3) Filter on labels and action (or anything else)
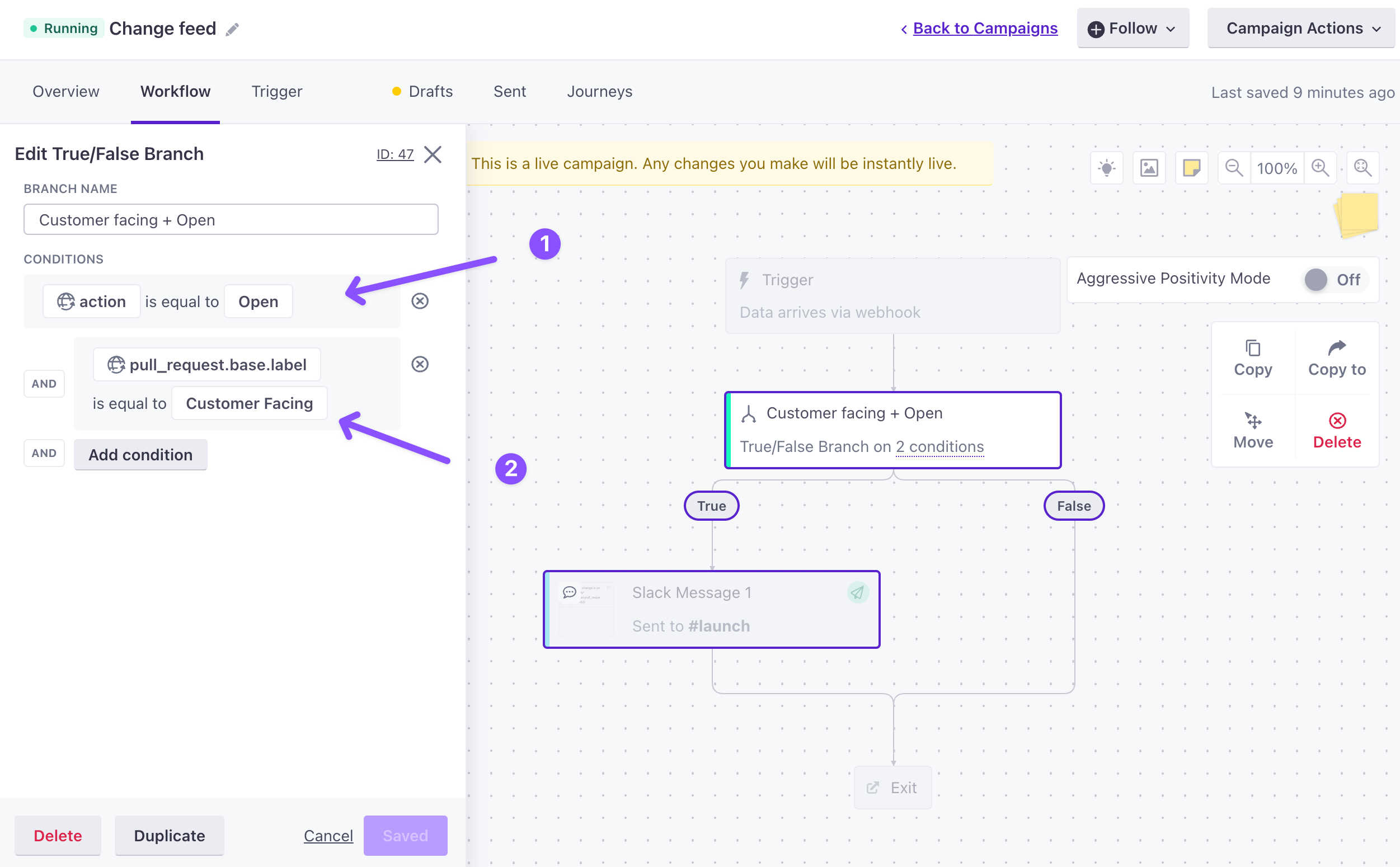
In this example we’re following a workflow where we care about Open Pull Requests. This essentially means that an engineer has a batch changes they are requesting be pulled into the current version of your application. This could be a “typo fix”, a design update or a new feature.
This combination is usually a good signal that changes are coming but they are not live yet (see notes in previous section).
This is where you’ll want to tweak filters and actions to what makes sense for how your team releases software. For example - your engineers may have a tag call “Customer facing” they use whenever a change they propose will impact customers (not all changes impact customers).

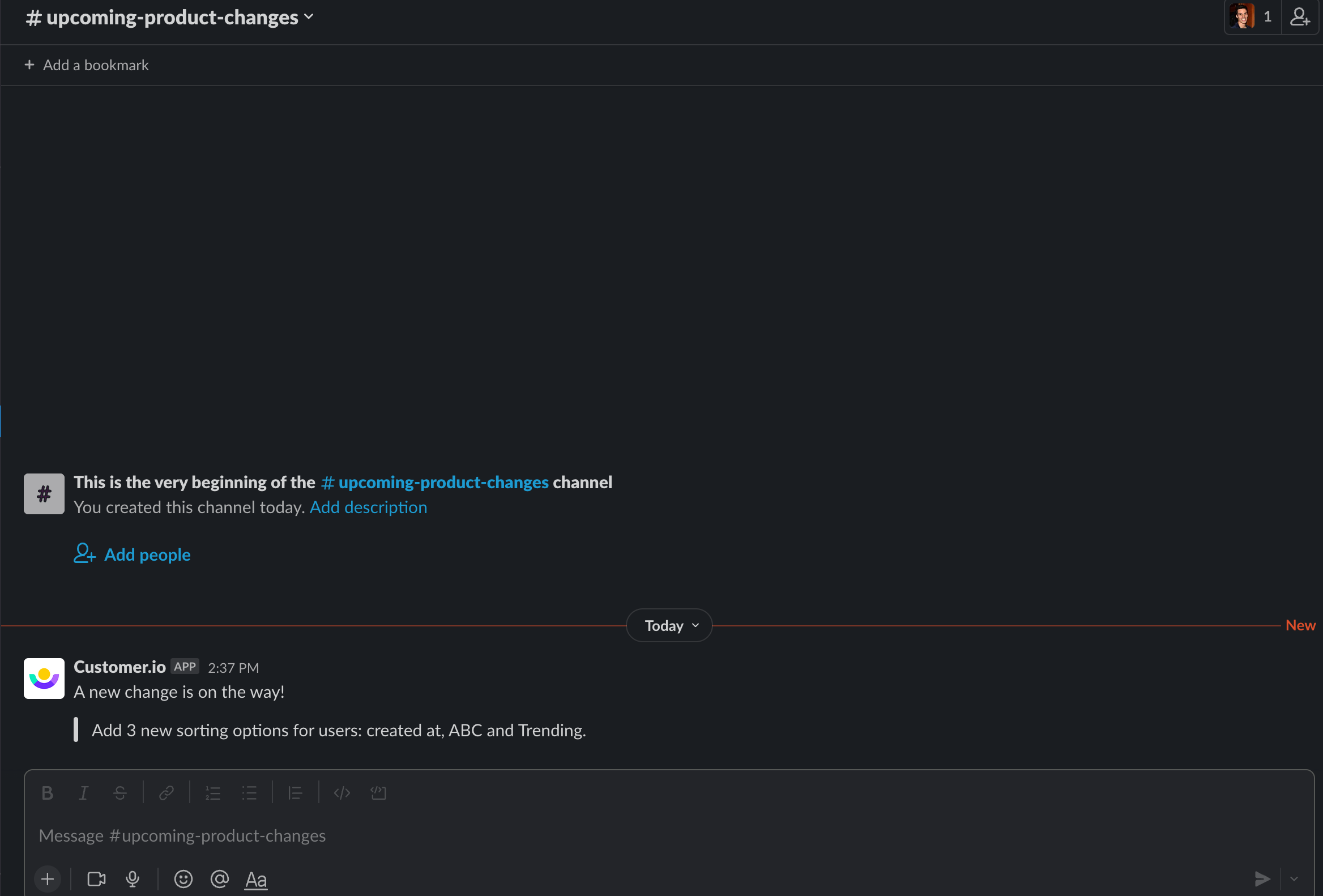
(4) Connect and send to slack
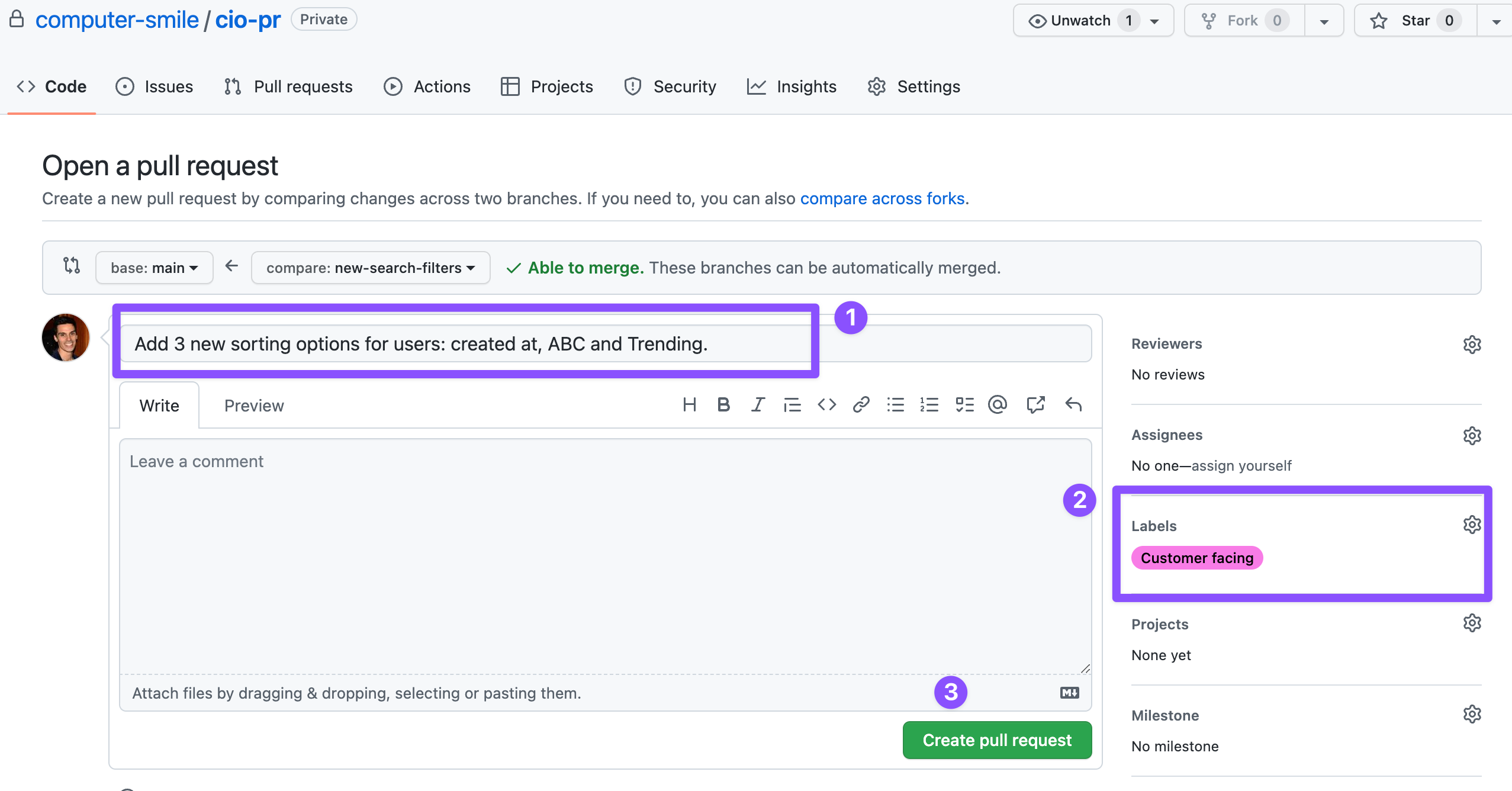
With all that set you can now send to slack. You’ll get a notification any time there is a new Pull Request Opened with the Customer Facing label applied. Here’s what that looks like in GitHub:

When an Engineer clicks (3) it will notify the Customer.io webhook we set up and enter the data will enter the campaign.
We can now use data to create and send slack message to ourselves.

And now we have a more granular way to know when changes are in the hopper.

There is a load of data GitHub sends in the payload that allows you to tweak this message. You’ll probably want more details and certain filters that make sense for your product development process.
At a bigger company there’s a good chance you’ll need help understanding what filters make sense to use from the Engineering or Product department. You probably want to add Pull Request events that filter on `closed` and `merged` indicating that something is officially in the stable version of your app or service.
This is a great project to partner on and they should be excited to help set something like this up for your team. It’s fun to hack on and improve over time and should results in less, “is that change almost done?” questions.
