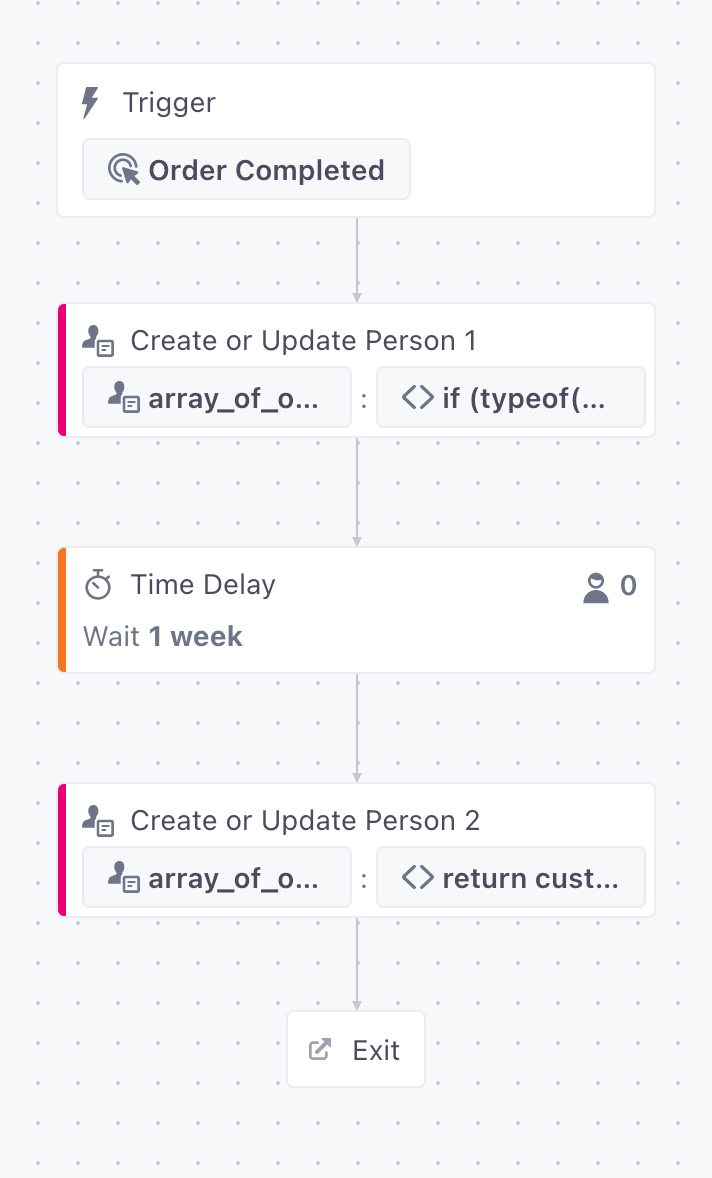
Foreword: this is a basic illustration example of how you can easily manipulate an array of JSON objects with JS in a Create or Update a Person workflow action. This is not an exhaustive snippet.
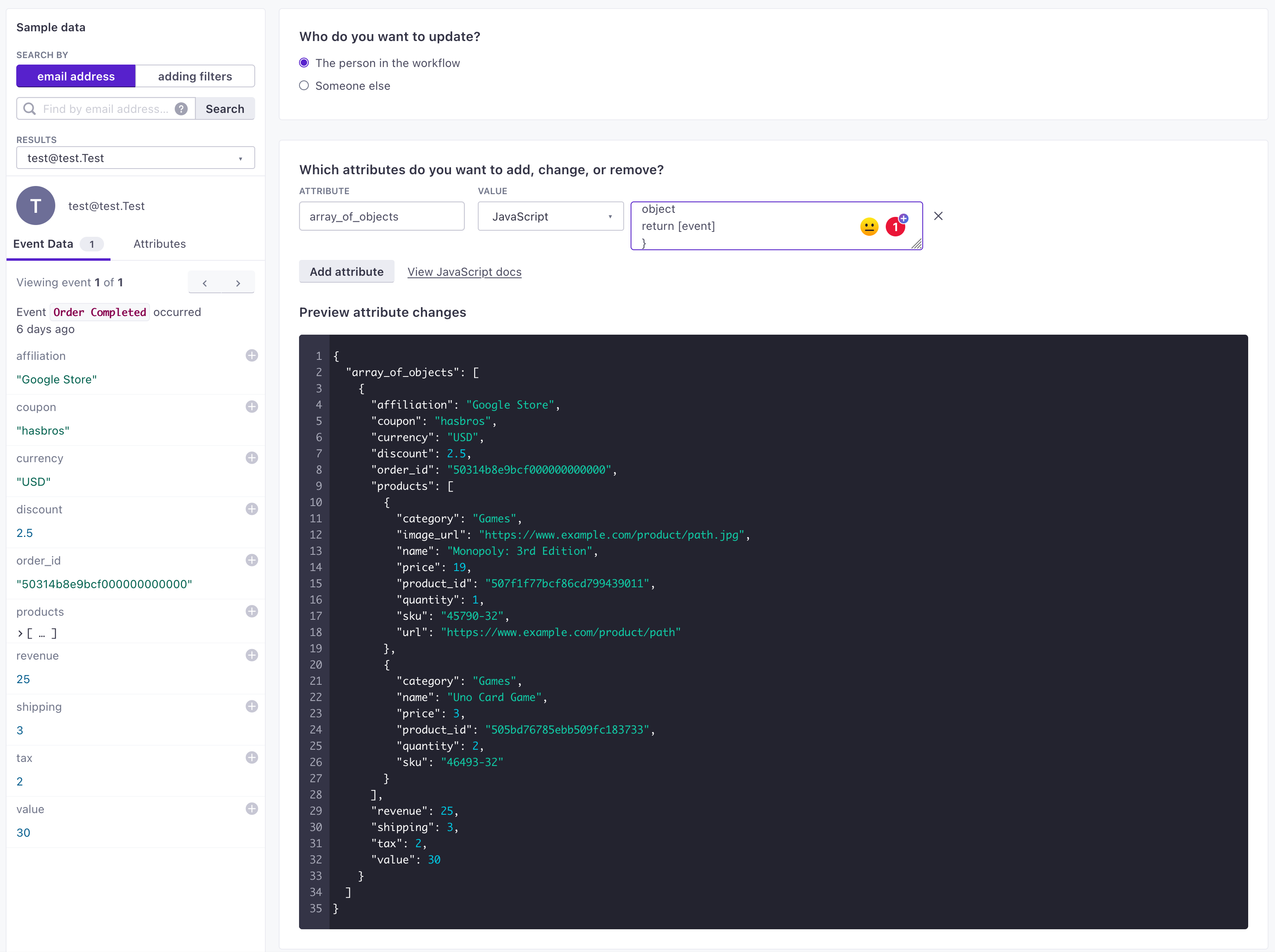
Use case: you’d like to save the event attributes of the latest occurrences of an event to send a recap email using all of these attributes later on.
E.g. a list of all the event attributes for a Order Completed event; or a weekly summary of a certain event
Solution: with JS, get the event object and add it to the existing array of objects if it exists, otherwise
if (typeof(customer.array_of_objects) != "undefined")
// if the customer attribute "array_of_objects" is not undefined (i.e. exists)
{
// we concatenate the event object into that array
return customer.array_of_objects.concat(event)
}
else
// if it is undefined (i.e. doesn't exist)
{
// we create an array with one item: the event object
return [event]
}
In a future message, you can then loop through all of the event data using a for loop:
{% for object in customer.array_of_objects %}
{{object.key}}
{% endfor %}
Attention: you should remove the items from the attribute after a certain amount of time, to ensure it doesn’t bloat endlessly.
return customer.array_of_objects.filter((item) => item.key == event.key);

Hope this helps!
