Hi everyone !
I’m creating an inapp message for a broadcast to announce a new feature and I had a question.
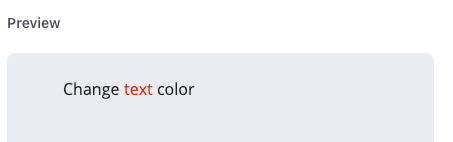
How can I assign specific colors to specific words in my title for example :
Title : Introducing new feature
I want introducing to be in black color and new feature to be in gold color.
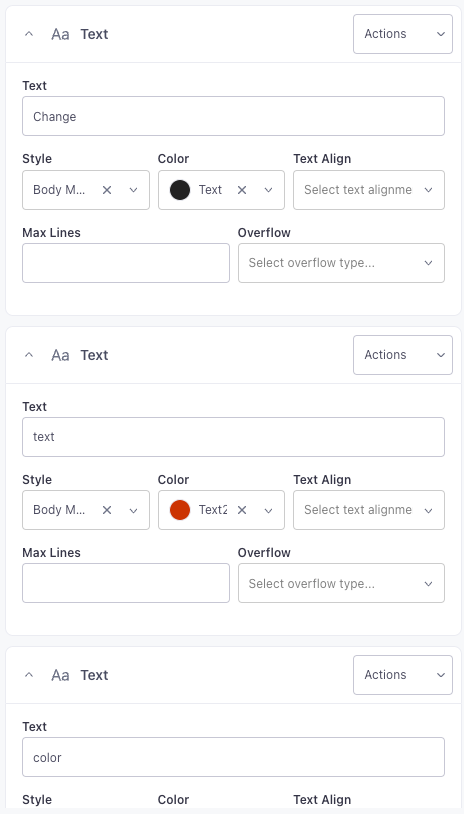
Currently my component looks like this :
"components": [
{
"gist": {
"designer": true,
"id": "***********************"
},
"type": "textWidget",
"color": "Blue Navy",
"text": "Introducing new feature",
"style": "Heading Large",
"textAlign": "center"
}
]
If anyone has any clue it would be great.
Thanks !