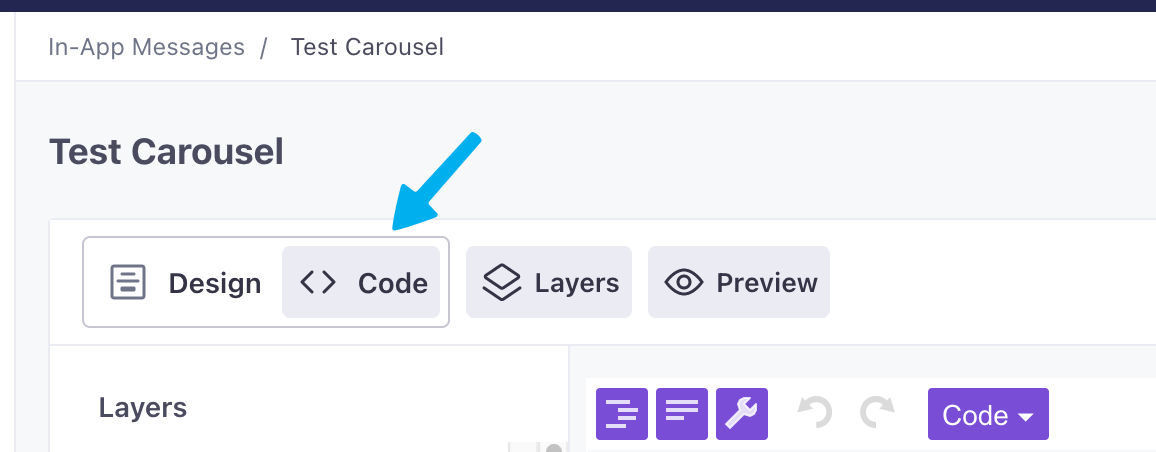
I don't get carousel post to work in app message and I don't find a new template for it. Can anyone help?
Reply
Login to the community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.