Hey! 👋🏾
I need some help: I have a city attribute representing a city my users are from f.e. Copenhagen, London.
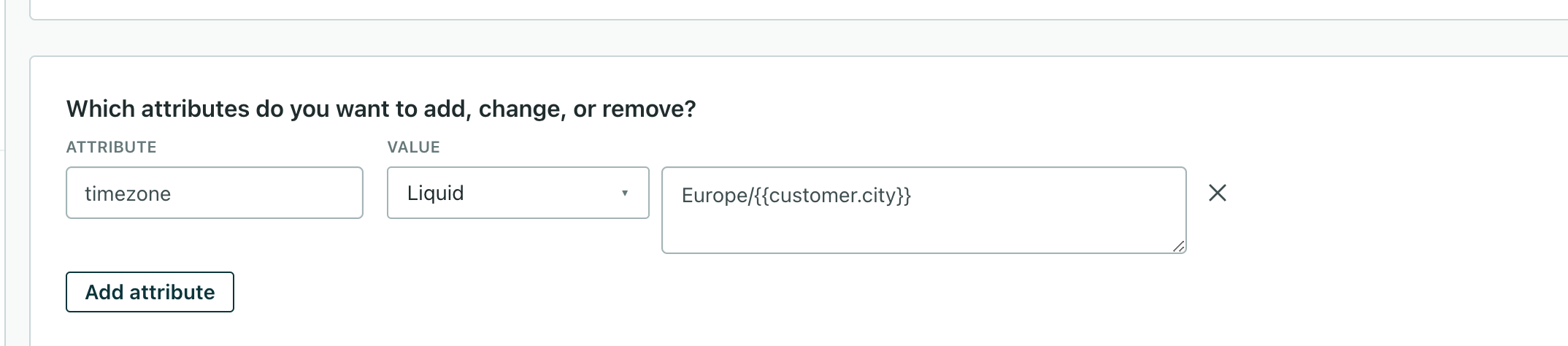
Is it possibile to use this data with create or update person + Liquid to assign the Europe/Copenhagen and Europe/London as my timezone attribute, so I can send comms using timezone feature?
How would it look like?
I would appreciate your help!