Dear community,
I wanted to customize (increase) the border radius of my in-app messages to fit better our platform design.
However it seems that even if I update the first “message padding” block in the blocks tree, there is always a grey with a border radius of 4 behind, which fills/removes the bigger radius of the message in front.
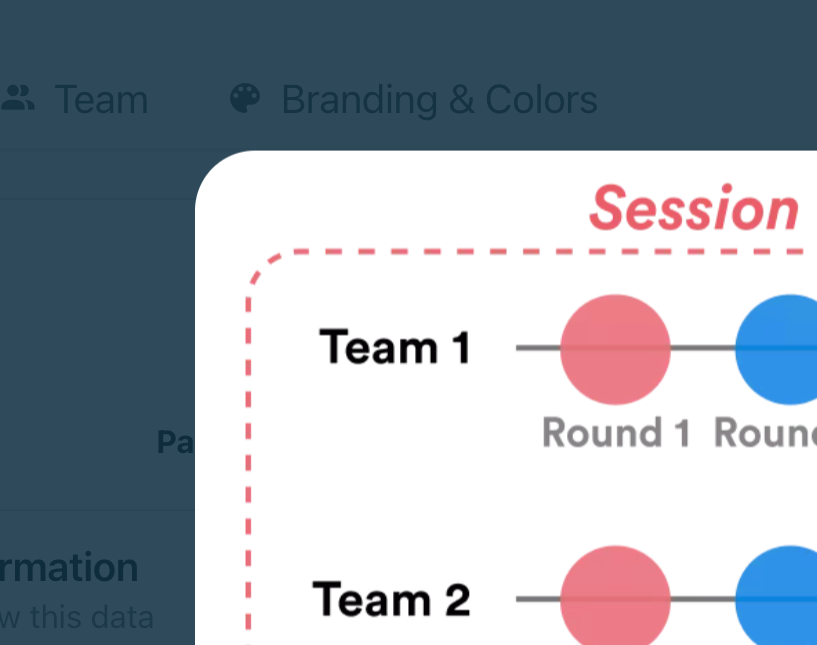
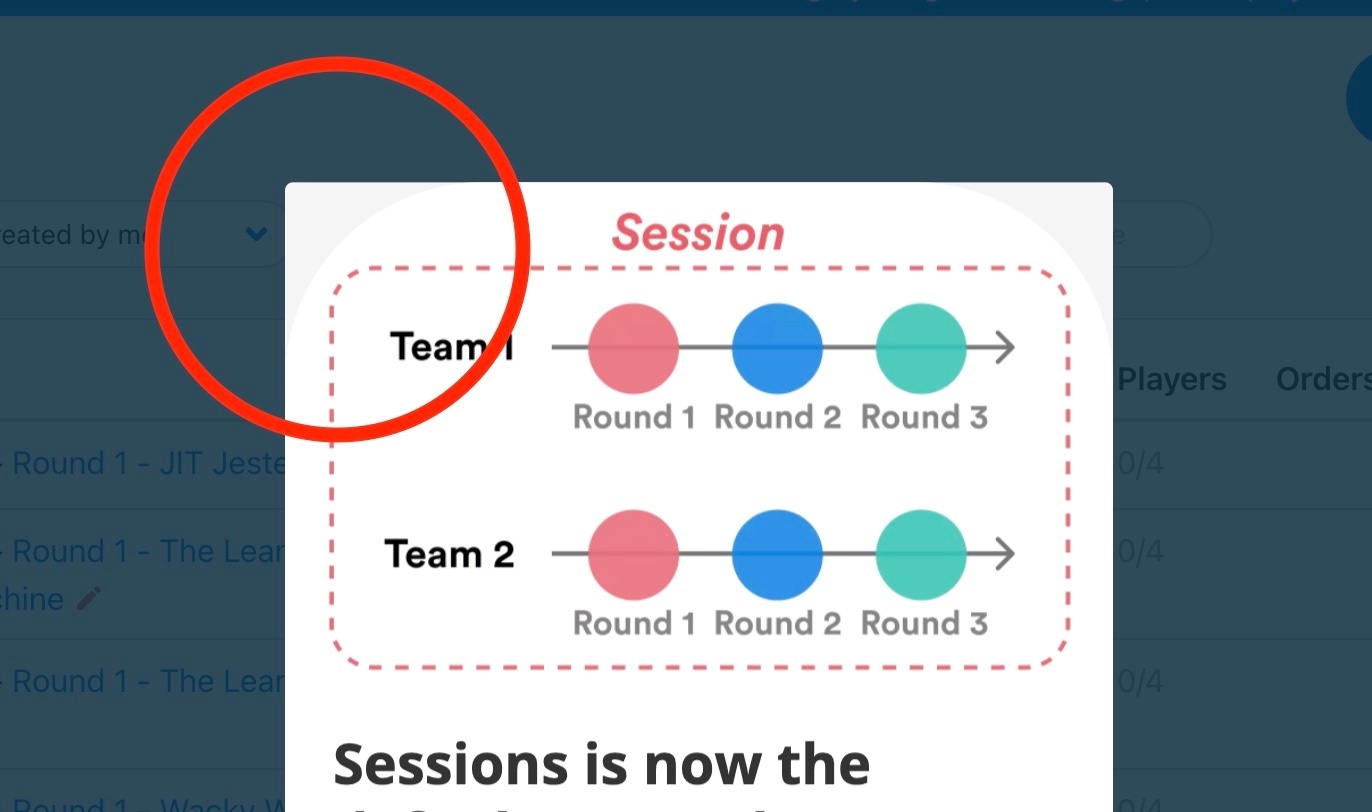
See an exaggerated example here, you can see the white radius on top of a grey card:

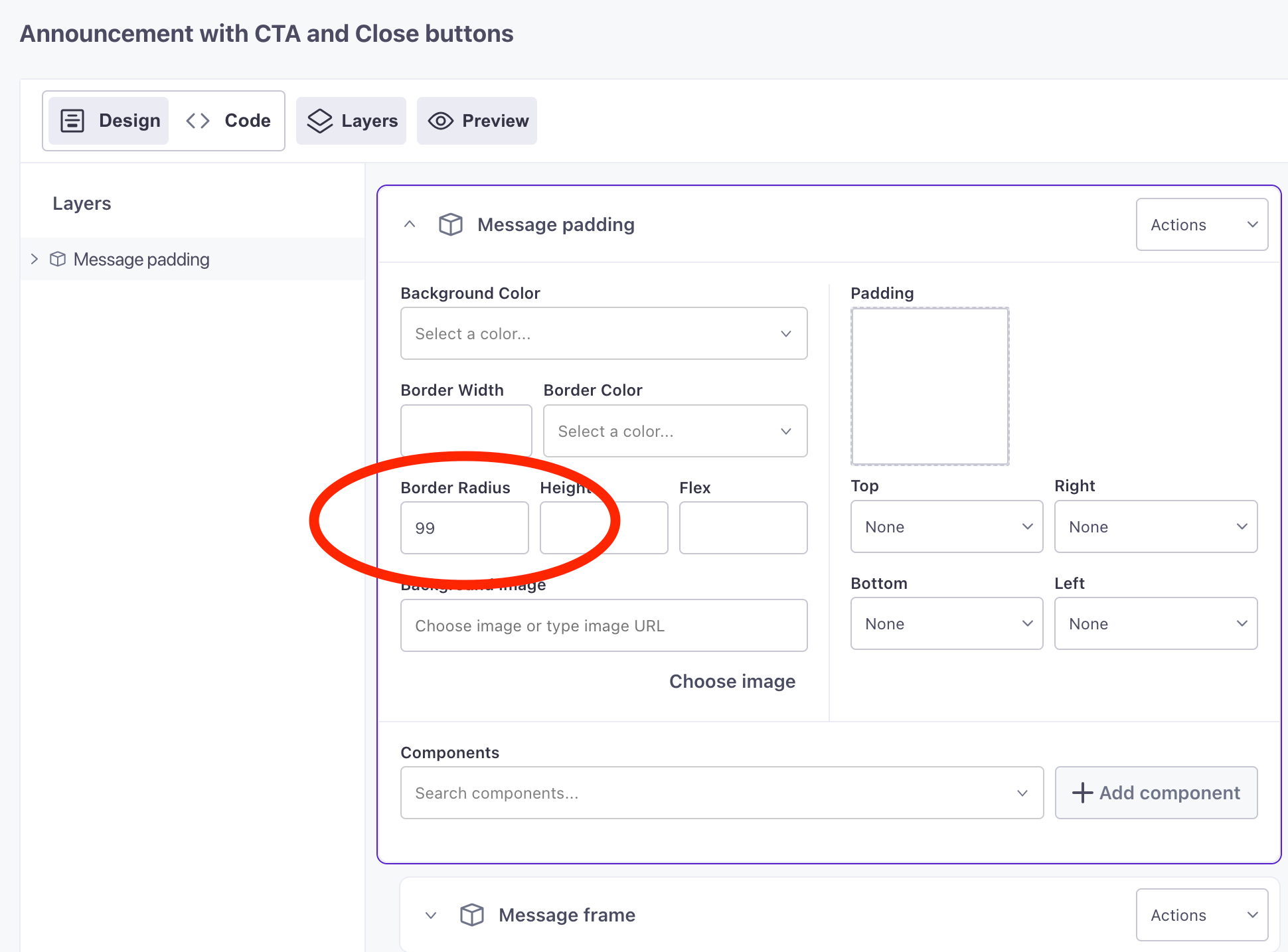
And here is the setup of my message in customer.io, with the border radius added to the first block in the tree:

Has any of you managed to modify this overall border radius on the popup?
Thanks!
Mathias