Hey Community!
I'm trying to figure out where to host images in customer.io? Any tips?
Thanks,
Chloe
Hey Community!
I'm trying to figure out where to host images in customer.io? Any tips?
Thanks,
Chloe
Best answer by Anonymous
Hey Chloe!
Choosing your desired asset management method should be determined by your preferred message composer. Customer.io email composers leverage different asset management methods depending on the composer (Drag and Drop, Rich Text, Code, etc...).
These separate services don’t interact with one another (images uploaded to Drag and Drop won’t be discoverable in the Rich Text asset library), but you can always copy/paste an image URL from either service if you for some reason need to share assets between composers.
I’ll highlight a few common management scenarios I’ve seen before.
Drag and Drop Editor
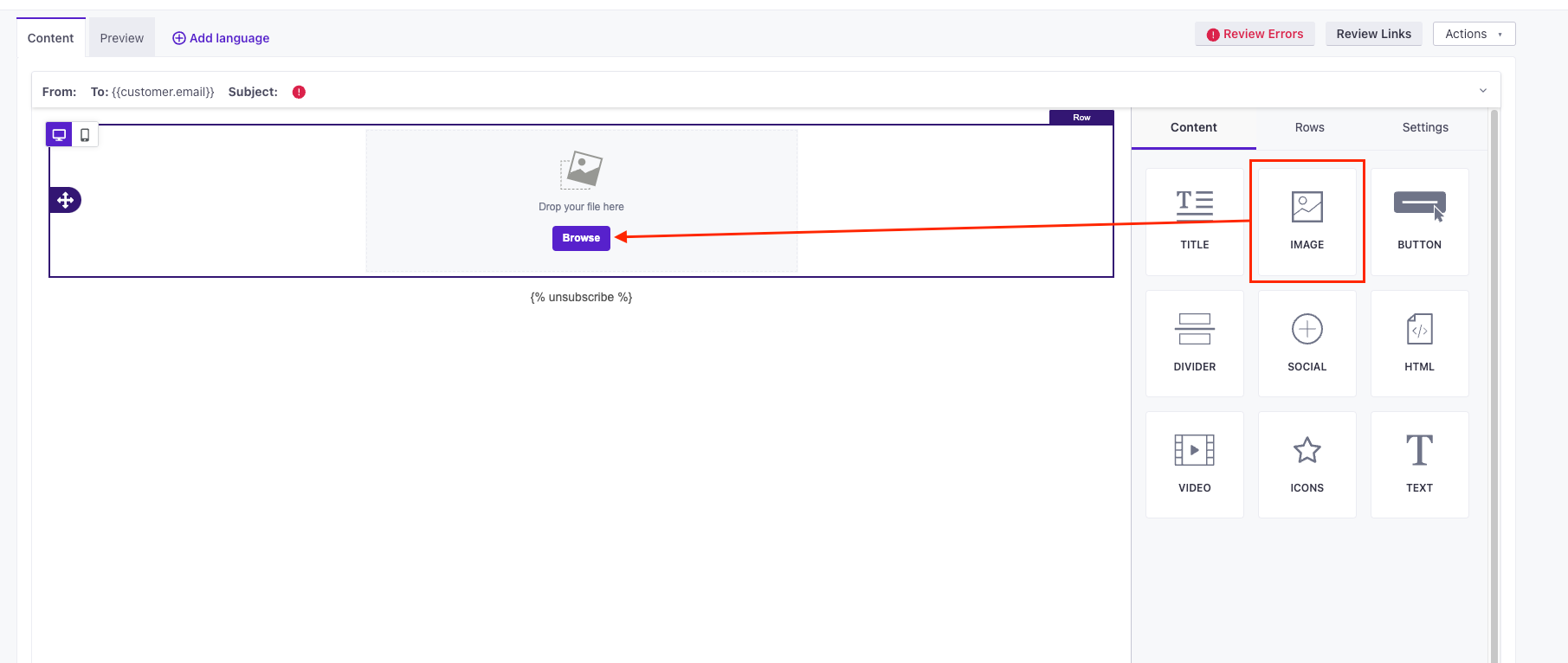
The Drag and Drop asset manager is accessible when adding an image block to a message.

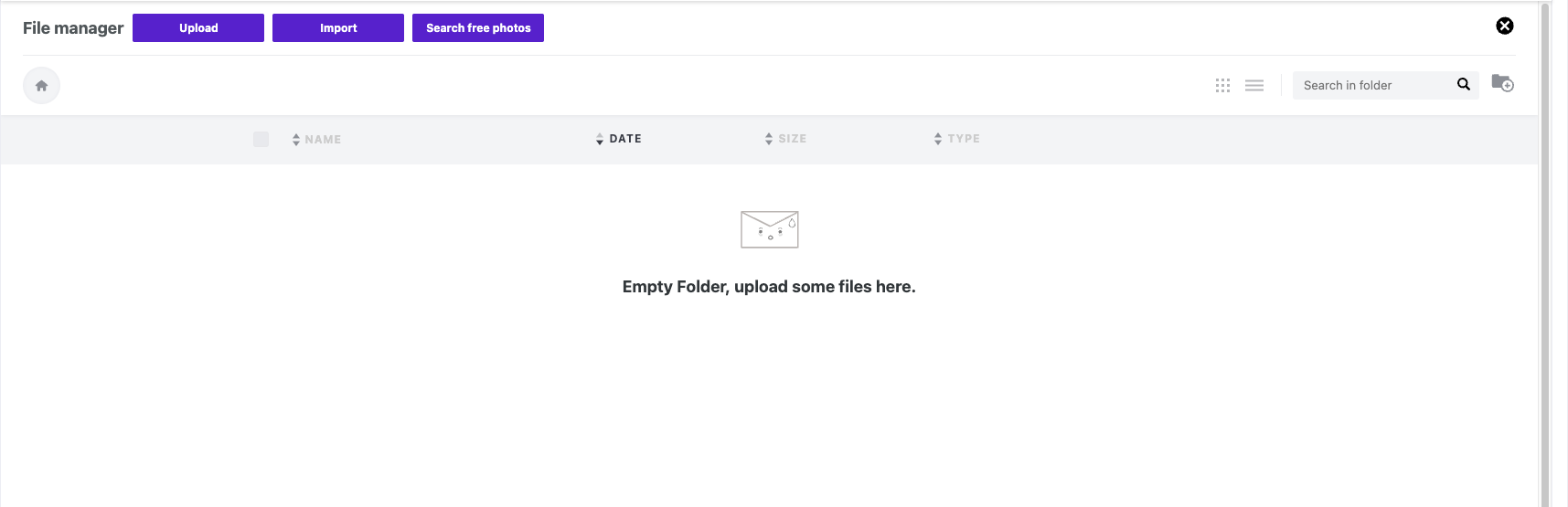
The Drag and Drop “File manager” (pictured below) is where assets are hosted and maintained in this composer. I’ve seen many customers get creative with their image/asset organization. Most commonly, customers leverage folders to maintain a clean directory.

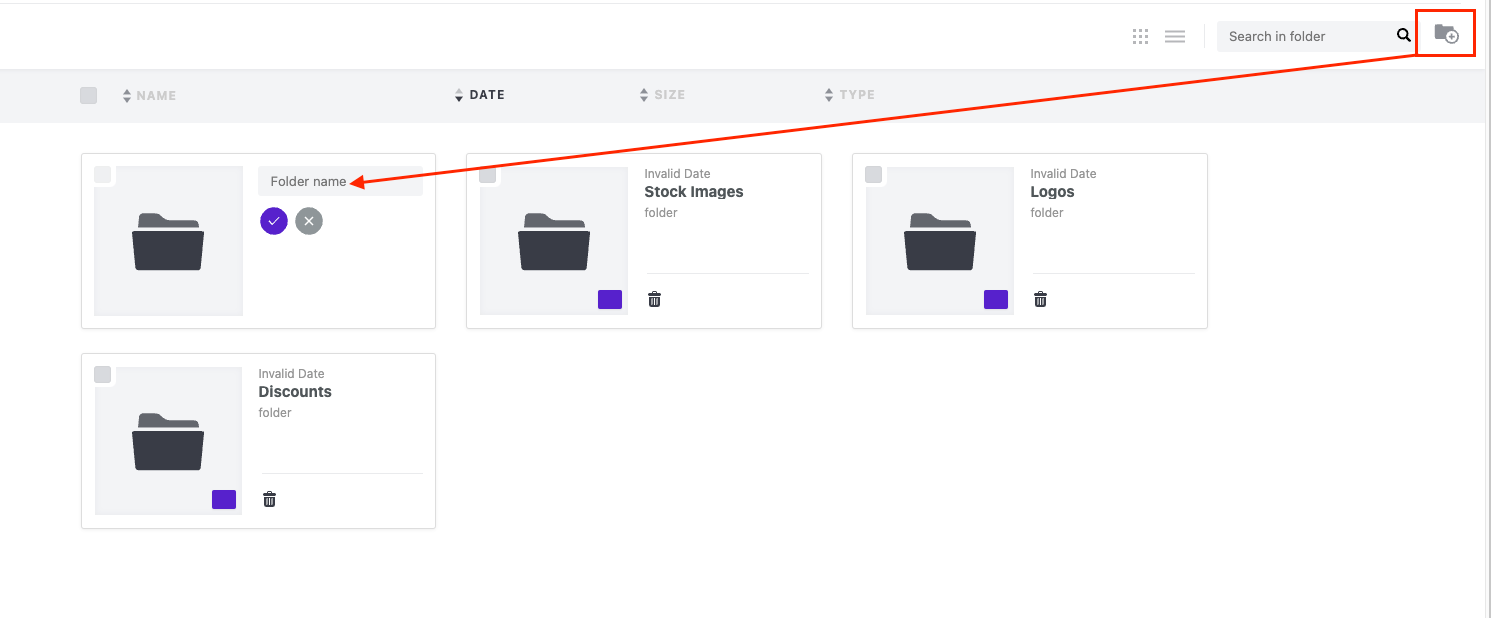
Here’s an example of folders below -

Note: Moving assets between folders or changing names of files will impact the destination of the URL. For this reason you should avoid naming/folder updates to images after they’ve been added to active campaigns.
Rich Text and Code Editor
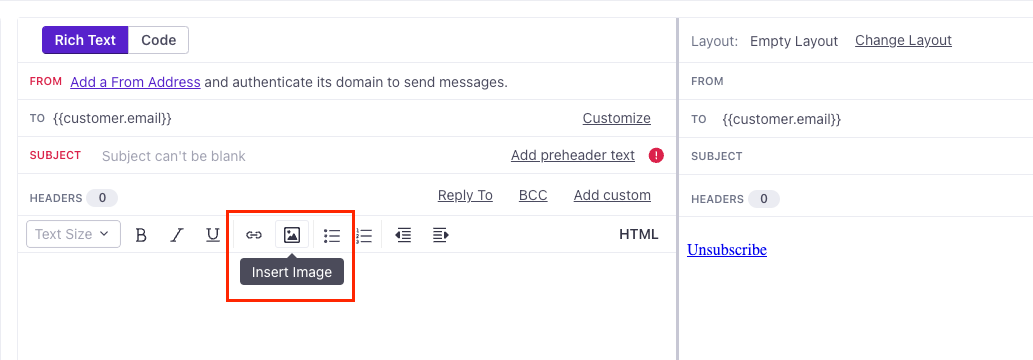
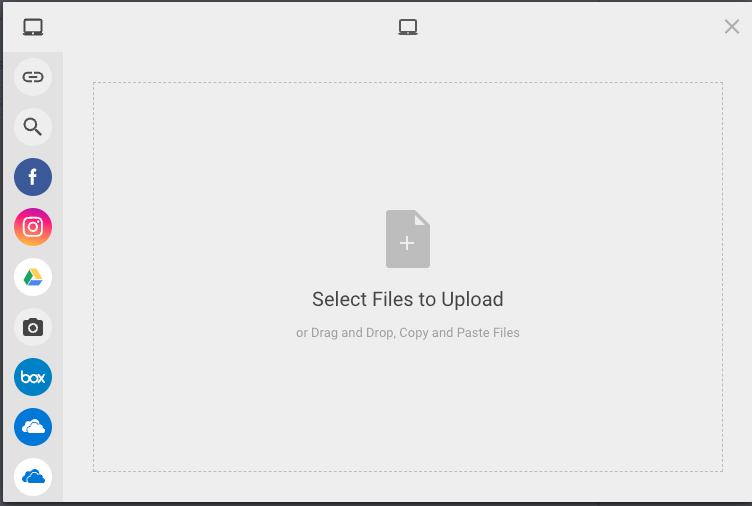
Similar to Drag and Drop, you’ll access the asset library in the rich text or code composer by adding an image.


The Rich Text asset manager does not support a folders structure but it does offer various social connections to third-party services should you wish to host your images and files outside of Customer.io
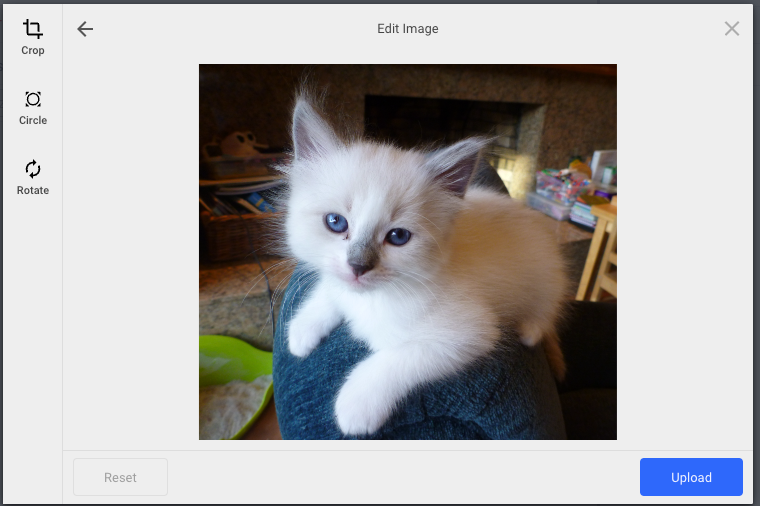
Leveraging this asset manager allows you to quickly capture an image URL for copy/pasting into raw email or to quickly edit a hosted image directly from the manager.

I hope this summary is helpful!
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.