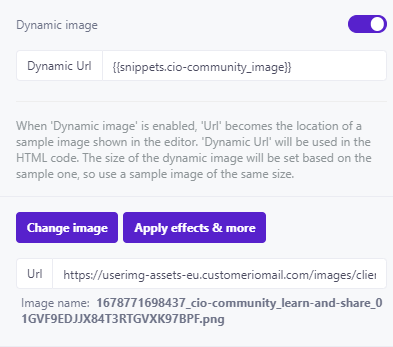
I tried with an image block and placing the liquid code in the url bar such as {{customer.company_logo}}, when i try to save that it seems to be stripping out the code and doesnt save it.
Also I tried to do it with custom html in this way “<img src=”customer.company_logo”>, this just display the tiny icon that shows when an image doesnt exist.
I am 100% sure that the attribute is only containing the image url, so this is not the issue.
Please help.