Hello people,
I'm glad to be part of the community, and I hope to contribute to the best of my knowledge.
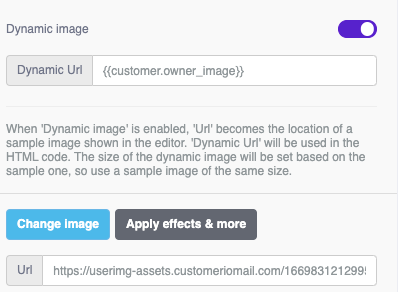
I’ve a question now, I have an attribute called owner_image, which contains the display picture URL from salesforce; however, while editing HTML email on the customer.io, I'm unable to change the image URL to the merge tag. It's just not working. I also tried to add a custom HTML merge tag, but merge tags don't seem to work in custom HTML.
{{customer.owner_picture}}