Hi,
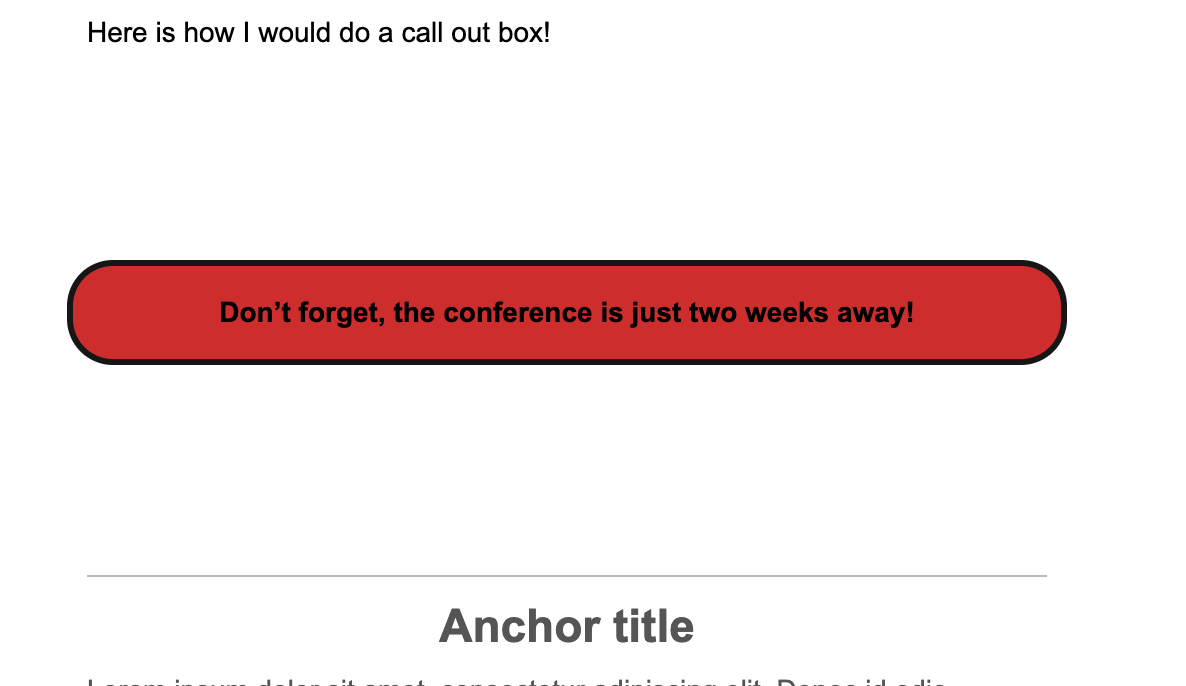
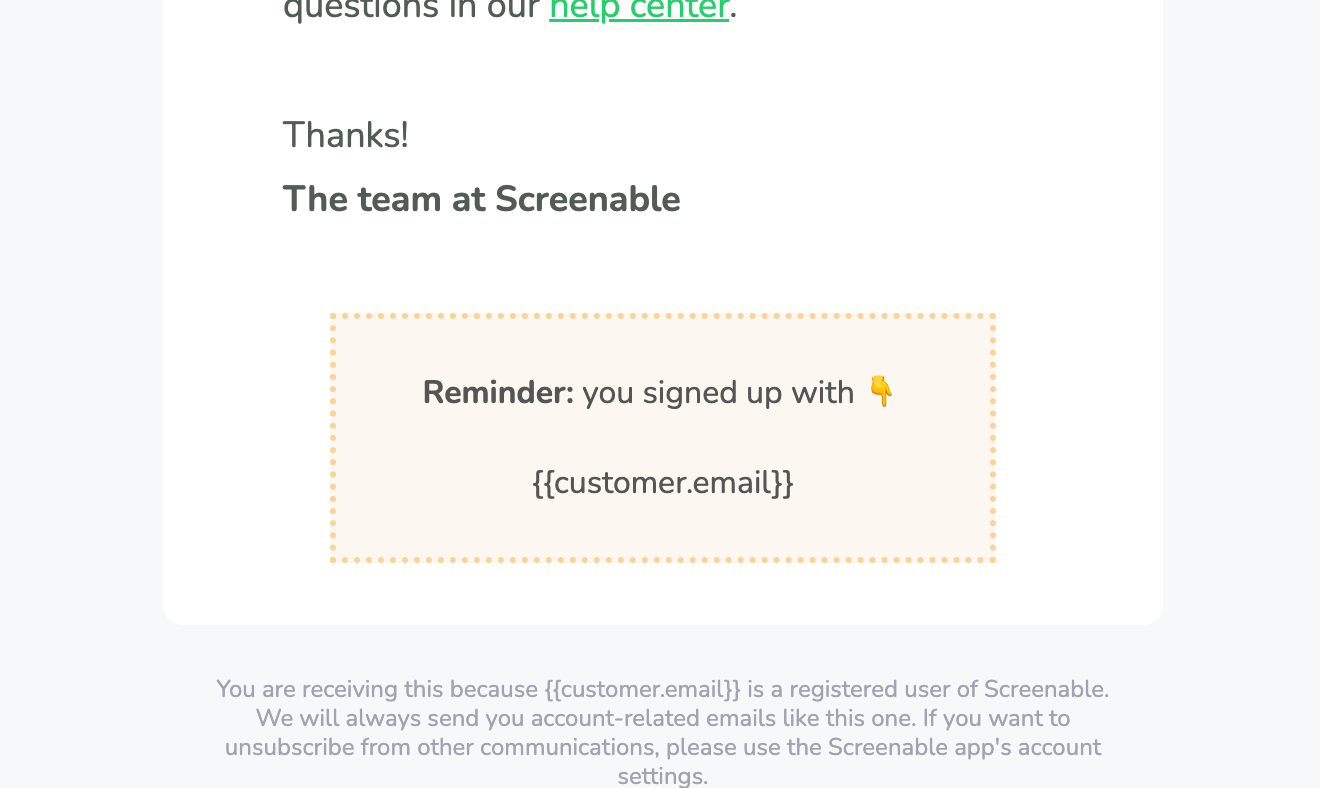
I’m trying to create a typical “callout” block within the drag-and-drop email editor. (This is what Mailchimp calls the boxed text content block.)
Basically it has a different color background and ideally allows rounded corners, perfect for callouts like, “Don’t forget, the conference is just two weeks away” or “Your credit card is going to expire soon - update it here” or whatever.
Anyone know how to implement this with Customer.IO using the drag-and-drop editor? I tried a column approach, using 3 columns with the middle column having a separate background color (and turning off stacking on mobile), but a) that doesn’t support rounded corners, and b) it feels a little clunky, like it’s not supposed to be used this way.
Thanks!
TOM