Hey there,
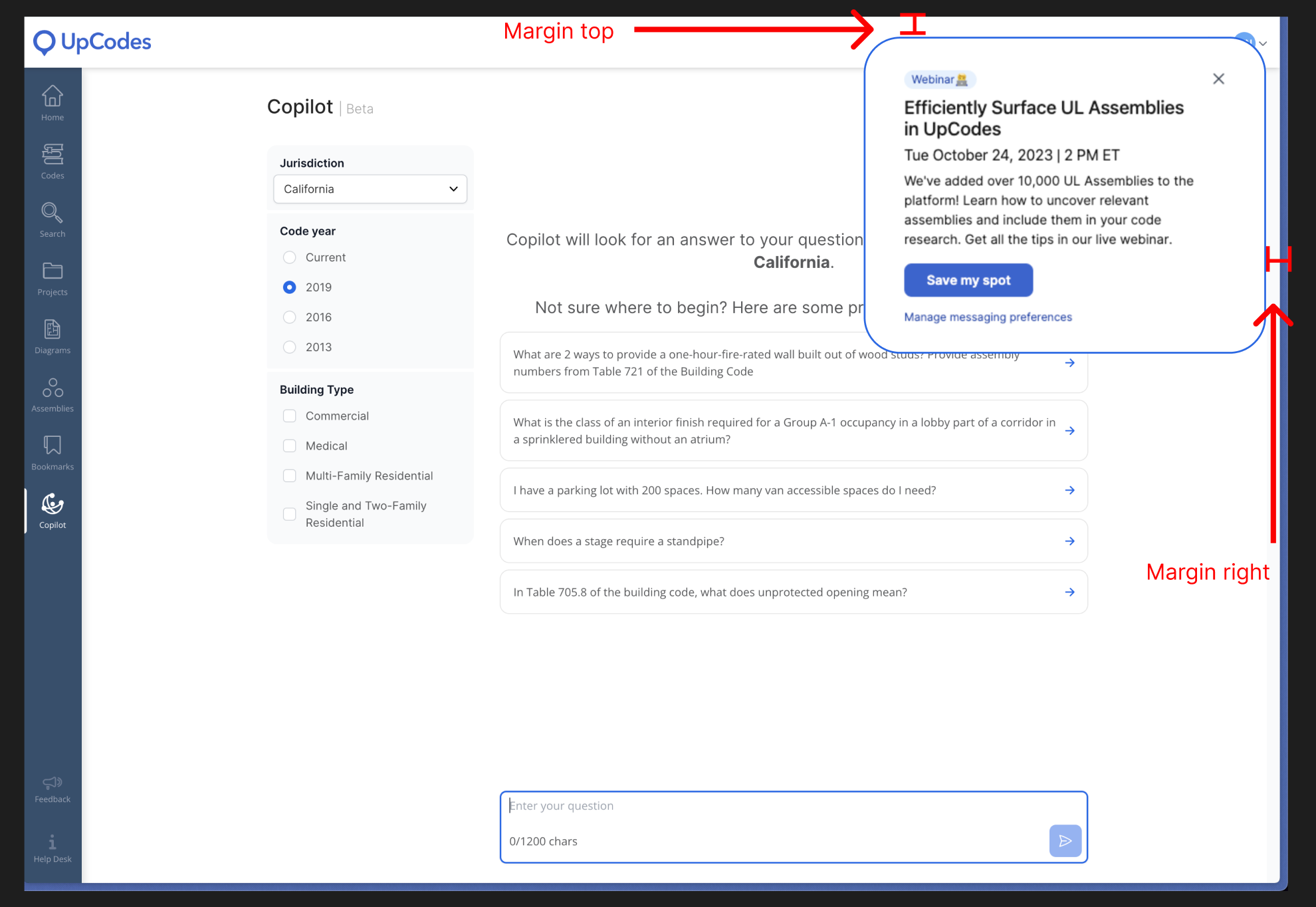
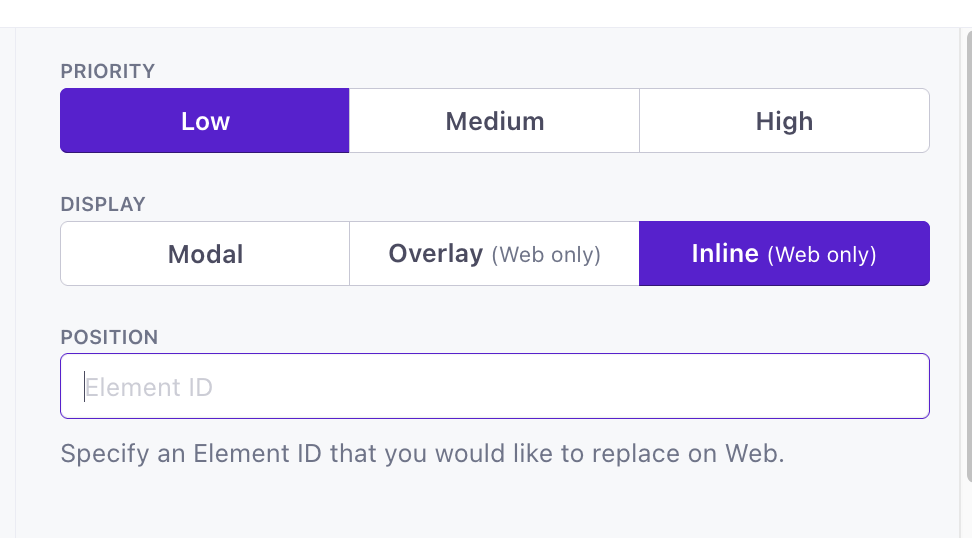
I’m leveraging the “overlay” display feature for my in-app message, but I don’t love that there is no padding outside the message.
Ideally, I could add some margin on the top and right-side to give the message some breathing room. See my mock-up below.
Any ideas on how to achieve this?
Thanks!