I don't get carousel post to work in app message and I don't find a new template for it. Can anyone help?
Hi
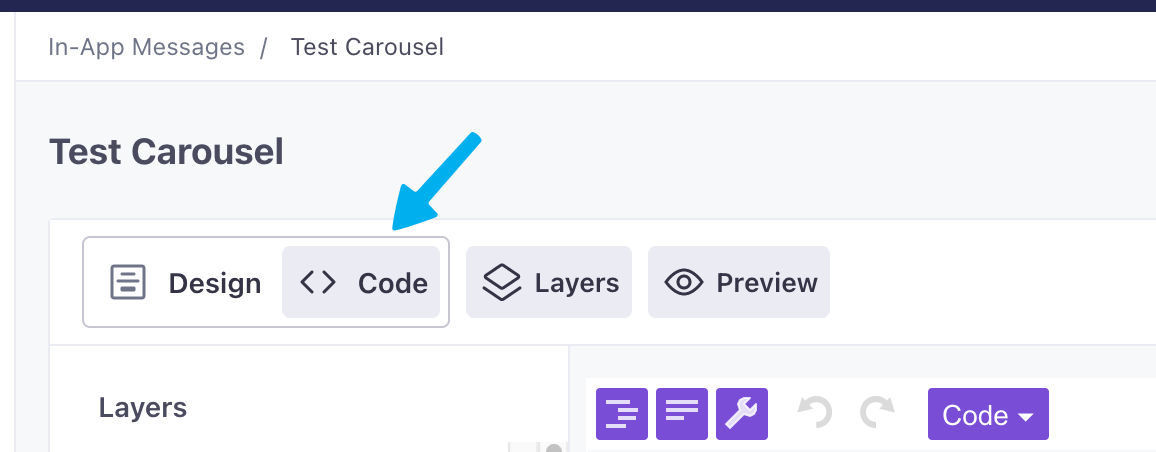
For carousel messages, you can refer to the help documentation here: https://customer.io/docs/journeys/in-app-messages/#carousel,
I’ve also added here some very basic code that you could try copying and pasting into the code section of your in-app message template editor:

[
{
"type": "blockWidget",
"gist": {
"id": "9533df2a-9295-4b1d-85a3-be9dc2e73a50",
"designer": true
},
"components": [
{
"type": "fixedHorizontalListWidget",
"mainAxisAlignment": "end",
"components": [
{
"type": "actionWidget",
"gist": {
"designer": true,
"description": "Close button action",
"id": "ce192486-1f13-46f2-b278-c20d83d38dab"
},
"action": "gist://close",
"behaviour": "native",
"component": {
"type": "imageWidget",
"image": "https://assets.gist.build/templates/images/padded-close.png",
"fit": "contain",
"height": 30,
"width": 30,
"fadeInDuration": 100,
"gist": {
"designer": true,
"description": "Close button image",
"id": "6bcc325b-923a-405f-9ff4-4e6f8c496744"
}
}
}
],
"gist": {
"showSettings": false,
"designer": true,
"description": "Close button row",
"id": "cca960ed-f850-462c-8af6-83b3044a1c66"
}
},
{
"type": "fixedHorizontalListScrollWidget",
"gist": {
"id": "c5ead632-6843-447c-af6e-39f55ff80598",
"designer": true
},
"components": [
{
"type": "imageWidget",
"gist": {
"id": "4c7d3fbe-9669-487d-9403-7cd68838235c",
"designer": true
},
"image": "https://userimg-assets.customeriomail.com/images/client-env-115403/1672375070030_Event-Triggered%2520Test%2520Campaign_image-edit_1672375070023_01GNGN4VFDHR9KEBVK3SQDD92F",
"fit": "scaleDown"
},
{
"type": "imageWidget",
"gist": {
"id": "50e6985c-388d-4f83-93a9-3bfbac83fc94",
"designer": true
},
"image": "https://userimg-assets.customeriomail.com/images/client-env-115403/1685060838409_grumpycat_01H1AQ7S6FC9SJPD3YF5FH68AH.jpg",
"fit": "scaleDown"
}
],
"height": 300
}
],
"padding": [
"",
"",
"",
"Large"
],
"backgroundColor": "Borders"
},
{
"type": "blockWidget",
"padding": [
"Small",
"",
"Small",
""
],
"components": [],
"gist": {
"designer": true,
"description": "Message padding",
"id": "5bff03ee-681d-470c-b59d-fbea1672f375"
}
}
]
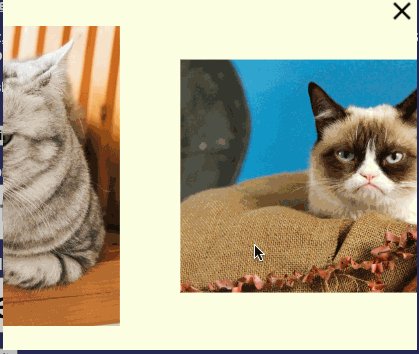
This would create a carousel in-app message with 2 images:

I hope this helps!
Hi, unfortunatley it didn’t help and not the article either because I’m not a coder and can’t see any changes when I used that code. Why haven’t you a template for carousel posts in customer.io? Will it come back?
Hi, I got the code in now and can see the design, but not changing it. Do I need to code to get this to work and to change the text and design?
Reply
Login to the community
No account yet? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.